本文第一部分介绍在Hexo中增加资源目录并在博文中插入图片的方法。显然这种方法只适合于Hexo,所以本文第二部分介绍通过图床(在理论上任何地方)插入图片的方法。
什么是图床?不严格地解释,图床就是存放图片的服务器,将图片上传到某个图床服务商的服务器,获取可访问(可公网访问?不知道这样的描述对不对)的图片url的过程就是使用图床的过程。搭建图床的过程十分简单,理论上一台可公网访问的服务器即可。本文第二部分介绍介绍以GitHub(服务器)作为图床服务器的方法,配合PicGo搭建图床。PicGo用户指南请看这里。
在Hexo博客中插入图片
第一种情形/方法,诸如about页面中的图片,在source目录下新建image目录(其实起什么名字都行)存要插入的图片,在对应页面(在这里的例子里是about.html)中通过相对路径插入图片即可。
第二种情形/方法,一般的post博文中的图片,修改_config.yml文件中post_asset_folder字段为true,以后新建博文(指markdown文件)时会自动生成名字同名目录用于存放需要插入的图片资源文件,将要插入的图片保存在对应目录下,在博文markdown文件中引用对应图片即可,注意以下两个小问题:
- 安装
hexo-renderer-marked插件,否则只能以{%asset_image的形式插入图片%} - 引用图片时只需要包含图片名称,图片资源文件的url是由上一条注意事项中的插件自动生成的
- 对在进行上述设置前新建的博客文件,手动创建同名资源文件夹即可
搭建图床
- 注册GitHub账号
- 新建图床仓库(设置为
Public) - 生成token(用
Tokens(classic),勾选repo权限即可) - 安装PicGo客户端,填入各种信息
- 上传图片
- 使用图床
图床测试
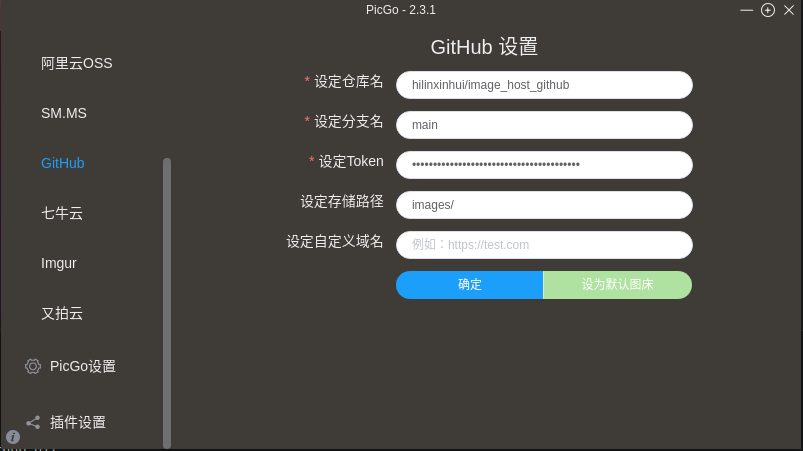
如图是PicGo的GitHub设置示意图,填写:
- 图床仓库名
- 上传到图床仓库的哪一个分支
- token
- 存储路径和自定义域名(非必须,我设置了存储路径)

和直接上传图片没有很大区别。